Another approach to media relations
« previous post | next post »
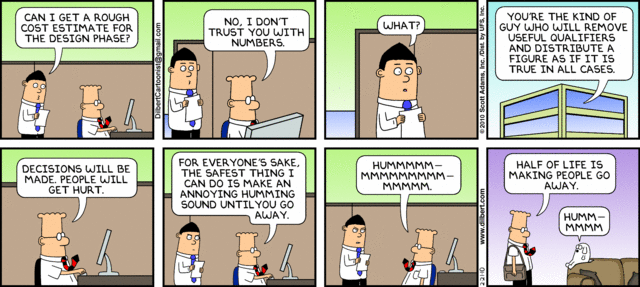
Today's Dilbert suggests a way for engineers to deal with product planners and marketing types, which many potential sources in technical fields will recognize as a tempting strategy for dealing with the press:

Mark Mandel said,
February 21, 2010 @ 12:41 pm
The RSS feed to LiveJournal reports a markup error on the image, probably some standard HTML that LJ won't accept. Anyhow, I've put the image in a comment there.
Jed said,
February 21, 2010 @ 1:55 pm
The HTML is decidedly not standard; notice the backslash in the IMG tag.
[(myl) In XHTML and in modern versions of HTML, empty elements (like that img tag) must obligatorily be closed (i.e. in this case, ended with a slash before the >). See e.g. here. The slash was a typo on my part, now fixed. ]
LJ has to be picky because if LJ copied text from an RSS feed, and it had a script in it (as defined by the interpretation of some arbitrary web browser), the script would be run as if originating from LJ itself, with full access to the reader's LJ account. And that would be bad.
Or, to make this less off-topic: if HTML were a natural language, it would have no way of quoting someone else's speech/writing without having it ascribed to the one doing the quoting, performative language and all.
Dmajor said,
February 21, 2010 @ 2:43 pm
Precisely "half"? In all cases? Or just approximately, and most of the time? Should there be any qualifiers there?
Dan T. said,
February 21, 2010 @ 3:47 pm
Yes, if you use an XHTML doctype, you need to have the slash in self-closing empty elements. However, if you have an HTML (non-XHTML) doctype, it's invalid to include this. Lots of people get this wrong, and mismatch the syntax to the doctype in their documents, sometimes using a tag-soup mishmash of some HTML-style and some XHTML-style elements. Your site, however, uses the XHTML doctype, so the use of the slash is proper.
Stephen Jones said,
February 21, 2010 @ 5:20 pm
DanT
I think you'll find that the closing tags will not present a problem in HTML. I don't see where the specification says you can't close them.
Despite the drooling over 'standards' that is common on the web (often combined with an irrational dislike of Microsoft) the truth is that when you see a web page that doesn't conform to them you are probably seeing a web page that conforms to the norm when it was written (or at least when the web designer learnt web formatting). I can remember learning to handcode HTML from a book that had as a style norm putting all tags in capitals for readability. I now put them all in small letters but have no intention of going back and changing older stuff because the norm has changed.
A lot of the time non-compliance with standards is the fault of the W3C. Look at the mess where they pretend you can do all layout in CSS and deprecate the tag for layout, in the pious wish that at some time or other the semantic web will come into being. And most of the IE6 non-compliant features were introduced because there weren't any standards to follow that allowed the features (the fact that for years Netscape gave up the market to MS whilst it rewrote its browser from scratch meant that you either wrote for IE or dumbed down your site).
Ben said,
February 21, 2010 @ 7:07 pm
Stephen Jones, the dislike for Microsoft is decidedly NOT irrational. I don't know how experienced you are with web development, but that has been my full-time profession for a decade, so I'm speaking from a lot of experience.
And nowadays, problems with IE take up a lot of my time and are notoriously difficult to solve compared to problems in other browsers. Obviously, IE6 is the worst, because despite it being *9 years old* it is still used by some 20% of the browsing population (this varies with the particular site of course; I'm quoting the number from my company's website). And the problem with IE6's standards is not so much its non-standard implementations of features that had no standard at the time — it's that it completely failed on a number of issues that *were* standard at the time (box model anyone?), and its javascript error messages are entirely useless. But as already stated, the *real* problem with IE6 is that it is ridiculously outdated but a large number of people still use it, so I still have to make things work for it.
But IE7 also causes a good deal of problems and is also practically undebuggable. Firefox has had Firebug for years (and it always had understandable javascript error messages). Safari and Opera have had good developer toolbars for years. Chrome was released with a developer toolbar built in. The closest thing IE6 and IE7 had was DebugBar, which half the time made the browser crash, and the other half the time wasn't nearly as good as any of the developer toolbars in the other browsers. It took Microsoft until this past year to finally release a version (IE8) with a decent script debugger and give error messages that made any sense. But despite that, the rendering and javascript engines in IE8 still fall short of just getting things right the way every other browser does (granted IE8 gets it right way more often than IE7).
The tirade against Microsoft is because their browsers are consuming way more of my time than they should on things that work in every other browser (and things that should work in every browser), not because of some irrational dislike.
And regarding your point about standards, this is 2010, not 2000. The W3C is now very on top of the ball. CSS and semantic HTML *are* good enough for nearly any layout (and a little tinkering with javascript can fix the rare edge cases where CSS is not good enough). And no tinkering at all will be necessary when HTML 5 and CSS 3 are widely implemented. And they will be across the board in a few years. Large portions already are implemented in all modern browsers, even IE8 (but of course IE8's implementation so far is the weakest and most nonconformant to the standards). Any developer or browser that does not follow standards now is way behind the times.
Sorry for the rant, but I just needed to demonstrate that the anti-IE and pro-standards sentiments are completely based in rational and pragmatic concerns, not on dogma.
Ben said,
February 22, 2010 @ 12:33 am
Coming back and reading this, I see that I was just a little over-worked-up. I apologize if I'm helping to carry this discussion too far off topic.
Ginger Yellow said,
February 22, 2010 @ 6:36 am
Many journalists would recognise it as a tempting strategy for dealing with PR people.
kip said,
February 22, 2010 @ 12:13 pm
@Jed: "/" is not a backslash. It is a forward slash, or simply a slash. If you look at it, it leans forward. "\" is a backslash. It leans backward.
Sili said,
February 22, 2010 @ 1:35 pm
Hummmmmmmmmmmmmmmmmmmmmmmmmmmmm
Dan T. said,
February 22, 2010 @ 3:55 pm
From the reference to fixing a typo, it seems likely that the original version of the page did have an improper backslash in it that was fixed to a correct forward slash. However, it is indeed true that lots of ignorant people refer to forward slashes mistakenly as "backslashes", sometimes even on national TV.
Nathan Myers said,
February 22, 2010 @ 6:04 pm
Isn't there a procedure to arrange for having such people horsewhipped? Well, there should be.