Annals of human-computer interface improvement
« previous post | next post »
In the old days, when a proposal was ready to go out from my university to NSF or NIH or whatever, a pile of paperwork was circulated around so as to get the needed cascade of signatures: principal investigator, department head, budget office, and so on. A couple of years ago, the office of research administration replaced this inefficient process with a new web-based system.
Such systems can be a great thing. Several years earlier, NSF automated its submission procedures via a system called "FastLane", and in my opinion, it's been a big success. Submission, reviewing, and reporting have become much easier. The system is pretty much self-explanatory, and there are good help pages for aspects that may be confusing.
But our new internal review software was different.
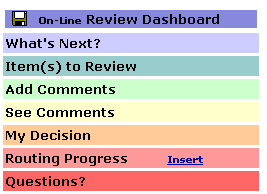
If you're in the approval chain for a proposal, you get an email with a web link. When you click it, you have to authenticate yourself through the university's Kerberos server. Then this display appears in the upper left-hand corner of the browser window (which is otherwise empty):

The first time I had to navigate this process, it completely baffled me. I tried everything I could think of, over the course of a couple of hours, and couldn't get it to accept the approval I was trying to enter. I wasn't trying to do anything fancy — all I wanted to do was the equivalent of signing the transmittal form; and I consider myself pretty good at figuring out difficult interfaces. But this one defeated me.
There was no page of instructions, and asking questions up through a couple of layers of bureaucracy failed to find anyone who had any clue what might be going wrong. When I took a break to go ask some questions, I discovered another wrinkle.
The web link in the original email is a fairly complex one:
https://www.pennera.upenn.edu/messaging/ReviewItem.asp?RoutedStepID=FOO
where FOO is something like "7FC01A8C4FF9C104E043A57B5062C104".
When I gave up and decided to go for help, I deleted the email, figuring that I'd be able to get back to my "Items to Review" in this system just by signing on to the research-administration web site. That's what I do (for example) in NSF's FastLane system, or other systems of that kind that I've used.
Fat chance. If you don't have the magic cookie, you apparently can't get to the approval page. And I'd deleted the email. So when my first couple of hours of trial-and-error ended in failure, there was a delay while several more layers of bureaucracy tried to figure out how to reconstruct the link for me. (The details of this process were mercifully hidden from my view.)
Anyhow, after visiting the offices of a couple of administrators who also couldn't figure out how to coach me through entering an approval, I went back to trial-and-error, and eventually I discovered how to accomplish the digital equivalent of the old-fashioned "sign on the line".
Actually, somebody may have given me the crucial secret clue, I don't remember… but in case you ever need to deal with a version of this particular system, I'll reveal the trick to you now.
The first step is to click on "Item(s) to Review", and then check the boxes that indicate you've reviewed them. That much I had tried dozens of times before — but the key insight is that after checking the boxes, you need to click on the little icon in the upper-left-hand corner, in order to "save your work". That icon, in case it puzzles you as much as it puzzled me, is not a low-res image of a computer monitor serving as the program's logo — rather, it's a low-res image of a floppy disk, serving as the program's Save button. "Save" = "floppy disk", get it? This from a program that was introduced within the last couple of years, roughly a decade after the last floppy disk drive was consigned to a museum.
Then you need to click on "My Decision". (This won't work unless you've previously saved the result of checking off the "Items to Review", by the way.) This will give you a menu of alternatives that includes "Approved". And having selected "Approved", you need to click on that floppy disk again., otherwise it's all for nothing. (None of the other menu items will accomplish anything except to confuse you.)
OK, so I learned how to "sign on the line", via what must be one of the least intuitive human interfaces ever designed. (And I speak with some authority on this question…) In the couple of years since then, I've been through the process many times.
But yesterday, there was something new. I authenticated myself, as usual, but instead of the familiar ugly little rainbow menu, I got a page reading in its entirety:
error '8000ffff'
/home/websec.asp, line 40
I tried several times, with the same result. So I figured that the server must be down.
Things still weren't working this morning, but our business administrator had figured out (by trial and error) that the site aparently now works only with Internet Explorer. And sure enough, Firefox and Chrome get the error messages, but IE 8 works.
![]() Amazingly, it seems that software development continues on this system, and they've now accomplished the extraordinary feat of making it even more opaque and difficult to use. I have a suggestion for the next iteration: maybe they should replace the "floppy disk" icon with a tiny image of a seven-track tape drive. And then they could add a chartreuse menu item labelled "Advanced Features" that lets you sign in octal. (Octal EBCDIC, of course.)
Amazingly, it seems that software development continues on this system, and they've now accomplished the extraordinary feat of making it even more opaque and difficult to use. I have a suggestion for the next iteration: maybe they should replace the "floppy disk" icon with a tiny image of a seven-track tape drive. And then they could add a chartreuse menu item labelled "Advanced Features" that lets you sign in octal. (Octal EBCDIC, of course.)
Army1987 said,
February 17, 2010 @ 1:07 pm
Most programs still use floppy disks as the icon for "Save"; indeed, I was particularly surprised to see one using an USB stick.
MattF said,
February 17, 2010 @ 1:59 pm
I'd guess that the underlying reason for the incomprehensible interface is that the person who wrote the software was handed a security requirement– clicking the 'save' icon probably does some sort of audit and verifies that you are who you claim to be. After all, one purpose of the system would be prevent to bogus approvals.
[(myl) No, that happens on the front end, via Kerberos. The reason for the Save is apparently to verify that you've "reviewed" the documents before you "approve" them.
A user is likely to believe that checking the "reviewed" check-boxes accomplishes this, but I suspect that this information is not transmitted to the server until you click the Save icon.
Modern web interface design wouldn't impose this requirement — and reasonable user interface design would inform the user of the requirement, in case for some reason it needed to be imposed.
In any case, I don't think that security has anything to do with it, since clicking on the Save icon doesn't do anything more to establish identify than clicking on the "reviewed" check-boxes does.]
Of course, a security requirement doesn't excuse an incomprehensible interface. But it does suggest that 'security' shouldn't have been the only requirement– there should have been an explicit ease-of-use requirement as well. But, clearly, there wasn't.
Jonathan Badger said,
February 17, 2010 @ 2:16 pm
Yes, Microsoft Word (at least Word 2008 on the Mac) still uses floppy disks as the "save" icon. I guess I never really thought about it — but then, computers use file folders as the icon for "directories" and folders aren't exactly current technology either…
Mark P said,
February 17, 2010 @ 2:20 pm
Microsoft Office apps use the floppy icon. It's certainly not intuitive for newer users, but what would replace it if you absolutely have to have an icon instead of a box that says "save"?
[(myl) My problem was that I didn't recognize the icon as a floppy disk. If I had, I would have figured out that it meant save. I saw it as some ugly little computer-monitor logo, or something of the sort; and since there are no other active items on the top line, I didn't recognize that it was a sort of one-item "task bar".
As for how to give additional help, there are some standard methods: mouse-over text associated with the icon; a "File" menu with a "Save" option; and (best of all) a few words on the screen where you check off "reviewed" saying something like "Please press Save (icon at top left) and then go on to My Decision".) The weirdest thing about this application is how tiny its screen size is. It's like they thought they'd be charged per square centimeter and per character for any output.]
Making an interface that works only with IE is inexcusable unless it's for use exclusively at the MS campus.
[(myl) I'm quite sure that this was not a design decision, but an unexpected consequence of following some ill-advised programming recipe.]
David L said,
February 17, 2010 @ 2:24 pm
I had a similar, though less irksome, experience the other day with the CVS website for uploading digital images and ordering prints. From their website you can open a window on your desktop into which you can drag'n'drop images. That's nice. But having done that, I puzzled for what to do next, and eventually clicked on the 'order prints' icon. At which point all the images I'd just deposited in the open window disappeared.
At length I figured out that after dragging and dropping the images into the open window, you have to hit the 'upload' icon because — despite appearances to the contrary — you haven't actually uploaded anything yet.
Which makes me wonder — do the people who design these systems ever try them out on naive folks who haven't seen them before, or do they just assume that because they have verified that the system works to their satisfaction, random users will magically understand what to do?
Or (a less appealing thought) do kids and teenagers in fact find these things perfectly transparent and obvious, and only middle-aged farts like me get stuck?
Josh said,
February 17, 2010 @ 2:34 pm
Looks like a textbook case of a GUI designed by backend software guy. The flow you have to go through to do what you need to do probably mimics very closely the steps the software goes through to audit the data, update the database, and whatever else it needs to do. Therefore, if you wrote the code, it's just about the most intuitive GUI possible. Problem is, maybe a dozen people have worked on the code and most of them probably don't actually use the system on a regular basis.
[(myl) Yes, I think this is exactly the explanation. But there's more to it than that, since I came into the process understanding the basic outline of what I had to do, namely to assert that I had reviewed the documents in the package, and that the whole thing had my approval.]
I speak from experience as one who has subjected his coworkers to a number of horrid interfaces over the years.
Mark P said,
February 17, 2010 @ 2:35 pm
@David L – my experience and my feeling is that interface designers in general don't design for naive users, where "naive" in this case means unfamiliarity with that interface or ones like it. I can usually find my way through an interface, but sometimes I can't. I was pretty much lost when MS changed the Office interface in its latest version. As far as I can tell, with a decent amount of experience with the new interface, the change was simply change for its own sake. It might or might not be more rational or more something, but it is not more usable or more intuitive.
I also meant to mention that an icon is pretty much useless as an icon if you have to hover the pointer over it and read the description, which I have to do for several applications I use.
Mark P said,
February 17, 2010 @ 2:42 pm
The floppy icon on that interface does look like a computer – one of the original Macintosh computers.
[(myl) Exactly what I thought. "What a strange thing to use as a logo", I said to myself…]
Faldone said,
February 17, 2010 @ 3:05 pm
I am involved in a study by a medical device manufacturer and during my quarterly visits to the not so nearby medical facility, the nearest one where the study is being held, my unit is monitored and tweaked through a $50,000 laptop-like device that uses floppy disks as its main data storage medium.
Delusion said,
February 17, 2010 @ 4:22 pm
I had a bit of misadventure in the field of interface design in an old database project used by a mortgage firm. I'm a little fuzzy on the details, it's been a long time since I wrote it, but here's the quick version:
There was a field to specify which of three databases you wanted to connect to. Tragically, the verb I used was 'set'. So you could 'set' to the first, second, or third databases which, to my credit, had useful, descriptive names.
One morning, I get a call from one of the people doing data entry, she describes a problem.
"I've seen this before. If you re-set the database, it'll be fine."
So she reset the database server.
Richard Howland-Bolton said,
February 17, 2010 @ 4:34 pm
If security was a requirement why the Hell are they using IE??
:-)
Spell Me Jeff said,
February 17, 2010 @ 4:44 pm
As one who does a fair amount of web design and programming, I assure you this is likely the case. The web design community is extremely bimodal, with a small but adamant group of microsloths who use obsolete and MS proprietary techniques without batting an eye. They tend to be children who don't know any better, and old-style control freaks who still think that UNIX is a quirky way to spell SATAN.
Gaw, what a pack of overgeneralizations I'm guilty of!
Rubrick said,
February 17, 2010 @ 6:13 pm
From what I gather, the person responsible for doing web design/programming for a university is likely to be either totally incompetent or totally hamstrung. Or both.
[(myl) I've seen some nicely-done academic sites. And this one is a commercial product.]
Altissima said,
February 17, 2010 @ 6:39 pm
The floppy disc icon as "save" symbol is similar to standard symbols for "phone" – obsolete old fashioned phone handset or complete 80s-style desk phone icon. I wonder what other obsolete images are used in symbols. (less standardised: parasol /top-hat-and-cane for female/male restroom symbols)
Peter said,
February 17, 2010 @ 7:32 pm
I had recognised the icon as a floppy disk when I first saw the menu, but I still probably would have taken a long time to figure the system out.
Mark F. said,
February 17, 2010 @ 9:06 pm
Altissima — I think the most old-fashioned tool whose image is used as a symbol is the arrow.
Pekka K. said,
February 18, 2010 @ 4:00 am
Some devices that can record TV programs to an internal hard disk still use a video tape symbol in their menus for this functionality. This is much like how you still get those floppy disk icons in desktop apps for computers that don't even have a floppy drive.
I suppose there are some loose parallels with how the Chinese characters evolved and how the common icons of everyday user interfaces are evolving, but thankfully no UI designers have yet seen the need to use phonetic radicals in their icons. I can see some opportunities now, though. For example, add a little icon of a shaver next to the floppy disk to indicate saving, which rhymes with shaving. The possibilities are endless!!
pjharvey said,
February 18, 2010 @ 5:18 am
I could understand the use of such an icon in a bank of others, even if I think the floppy disk is far from an intuitive representation of 'save', but to have it sitting by itself at the top of a bar in a web application is terrible design.
I am a firm believer in adding semantic content to links, and the web clearly allows for this. I imagine it would have been straightforward to include a link within each section describing the 'save' action and what it represents, like 'save your current selection of reviewed items'. This would be much clearer and would rely on knowing how to navigate web pages, rather than some external knowledge of other computer programs.
Ginger Yellow said,
February 18, 2010 @ 5:56 am
Any thoughts on why you didn't interpret the image as a floppy, since as others have pointed out it's a near-universal metaphor for "save" in Windows? Do you think it has more to do with the image itself (eg the rather strange choice of colours – which in fact seem completely backwards for the slide part), or because you weren't expecting a "save" option in the first place?
Dick Margulis said,
February 18, 2010 @ 9:17 am
Software application development falls into two main categories—commercial and IT.
In commercial development, where the goal is a salable product, the design is theoretically (not always in practice) driven from the front end. That is, a marketing person gets a bright idea. A business analyst figures out what the customer requirements are, hopefully in consultation with potential customers. A design team translates the requirements into a user interface and business logic, and then the developers write the software to implement what was designed.
In IT development, someone in an operational department sends in a request to the IT department, typically written in a too-short box on a form, where it is handed to a programmer, often with no intervening steps to clarify requirements. The programmer, who has never set foot inside a commercial house, gives it his best shot and ends up with something akin to what you encountered.
[(myl) This is a plausible theory, and I've seen some examples where it fits. But commercial products are often driven by considerations that drive the quality of the user interface pretty far down. One that I've encountered, more than once, is a desire to have the interface automatically generated by (or at least automatically fitted to) the structures in some (potentially quite complex) database. That feature is very valuable, since you don't your user interface to break if you change your data model, nor do you want to spend a lot of time and money to revise it. But the result can be something like this…]
Ginger Yellow said,
February 18, 2010 @ 11:05 am
Blimey. That FacilityFocus system can't possibly be more efficient than just having an email address, can it? The number of mistakes or just failed requests must be enormous.
Dan T. said,
February 18, 2010 @ 11:22 am
If I were on a jury, I'd vote for the death penalty for anybody who creates a website that only works in M$IE. (Maybe that sort of thing is why I always get dismissed from jury duty!)
I almost never delete any e-mail, partly out of fear of something happening like you describe. I've still got mail in my mail program at home dating back to 1999 or earlier, and a bulging folder of printouts of every mail message I sent or received back in college in the 1980s. Even spams generally get saved in the "junk" folder for a few months until I finally purge it, since I sometimes have to search that folder for stuff that got mistakenly filtered into it.
Looking in my desk drawer, I see I've still got some floppies in there, even though my current machine lacks a drive for it. At home I think I've still got some 5.25" floppies somewhere, as well as a pile of Zip disks.
Regarding the "geeks vs. marketing types" conflicts, while you can certainly point to plenty of examples of incomprehensible interfaces resulting from the geeks being in charge of a project, there are also plenty of horror stories around about the idiocies perpetrated by marketers when they're the ones in charge, and insist on things that are totally out of touch with the technical realities of the product they're involved in.
andrew c said,
February 18, 2010 @ 6:14 pm
floppies: us sysadmins stillsometimes need them to install servers. Unbelievably, some new server mobos don't allow any io except via floppy until you have some form of DOS loaded. Hence we keep a floppy drive around for only this purpose.
Also, the flopp icon should have white pixels all the way to the top – that's why it looks like a apple II. Also web programming in ASP sort of encourages the unwitting use of IE specific code. Can't imagine why MS would want that..
vic said,
February 18, 2010 @ 9:54 pm
First, thanks for the 7-track tape!
My fundamental problem with that interface is it's the web, so why bother being so terse? We're not using 80×24 terminals any more. I've been programming since 1965, and developing web sites for over 10 years, and one of the greatest things about developing for the web was that the page is as long as I need it to be.
Terry Collmann said,
February 19, 2010 @ 9:17 am
My favourite icon, currently, is the 'clone story' icon on the CMS my employer is about to install – it's a little sheep. Totally unintuitive, unless you remember the story of Dolly, but strangely amusing …
Sili said,
February 19, 2010 @ 1:42 pm
What the hell is wrong with a button that says "Save your decisions"?!
Why are everyone so damn arrogant as to not ask for design input for something like this? (I know, I know: Dunning-Kruger.)
Forrest said,
February 19, 2010 @ 2:20 pm
Most people have already mentioned that the floppy disc icon is a universally-recognized symbol representing a save button. I think the problem here, as mentioned, is that there's only one button, so it looks more like a logo than something you would think to click on. Separating it out into something that looked more like a toolbar would make it more obvious.
As for your
, an error happened on the web server. It might be a math error ( like dividing by zero, etc ), a lookup error, something bad may have happened in the database and been propagated back to the web machine, etc. It's considered a security practice to hide whatever details there are about what went wrong from the end user, to not tell an attacker very much about how the software works. Ideally there should be a page that says something along the lines of "We're sorry – something bad happened."
Obviously this wasn't made by someone who does a lot of web work. The tiny screen might be an incarnation of the "how big are the users' screens" problem. You don't want to design something too big, and this may be an extreme push toward the safety side?
It clearly also wasn't much of a priority.